검색 결과에 나오는 썸네일을 보고 글을 클릭해서 읽어볼지 결정하게 되니, 블로그의 첫인상을 결정하는 아주 중요한 부분. 하지만 대부분의 사람들이 어떻게 만들어야 하는지 고민이 많을 것 같습니다. 이번 포스팅에서는 블로그 썸네일을 쉽게 만드는 방법과 더불어 스킨을 편집하는 방법에 대해서 알아보겠습니다.

미리캔버스로 썸네일 쉽게 만들기
"미리캔버스"는 PPT, 템플릿, 포스터를 만들 수 있는 웹 기반 그래픽 툴인데, 많은 블로거나 유튜버들이 썸네일을 만들기 위해 사용합니다. 먼저 미리캔버스 공홈 (☜ 클릭)으로 가서 '바로 시작하기'를 누릅니다.

'작업공간 → 디자인 만들기 → 사이즈 선택 → 새 디자인 만들기'의 순서로 진행하면 됩니다. 사이즈는 픽셀이 깨지지 않게 1080x1080로 설정하고 나중에 블로그에서 글 작성하는 단계에서 사이즈를 줄이면 됩니다.

모든 것은 왼쪽에 있는 메뉴에서 선택하면 됩니다. 우선 원하는 사진을 업로드하고 텍스트를 추가합니다. 텍스트는 글씨체, 크기, 위치를 바꿀 수 있고, 취향에 따라 효과를 추가할 수 있습니다.


편집이 완료되면 원하는 파일 형식을 다운로드하면 끝입니다. 엄청 간단하게 되죠?

스킨 설정 바꾸기
이제 썸네일이 원하는대로 나오게 하기 위해서는 티스토리 블로그의 스킨 설정을 바꿔줘야 합니다. 스킨마다 기본적인 설정이 조금씩 다른데, 일단 여기서는 Book Club을 기준으로 설명드리겠습니다. 관리화면에서 왼쪽 메뉴 중 '스킨편집'을 선택합니다.

스킨 편집에서 아래 빨간색으로 표시한대로 선택해야 글 목록에서 썸네일이 표시됩니다. 홈 설정에서는 '최신글', '목록+내용', 기본 설정에서 역시 '목록+내용'을 선택합니다. 그리고 더 아래로 내려가서 리스트 타입은 4개 선택지 중에서 '뉴북'으로 설정하면 됩니다.

썸네일 정사각형으로 만들기 (ft. CSS/html 수정)
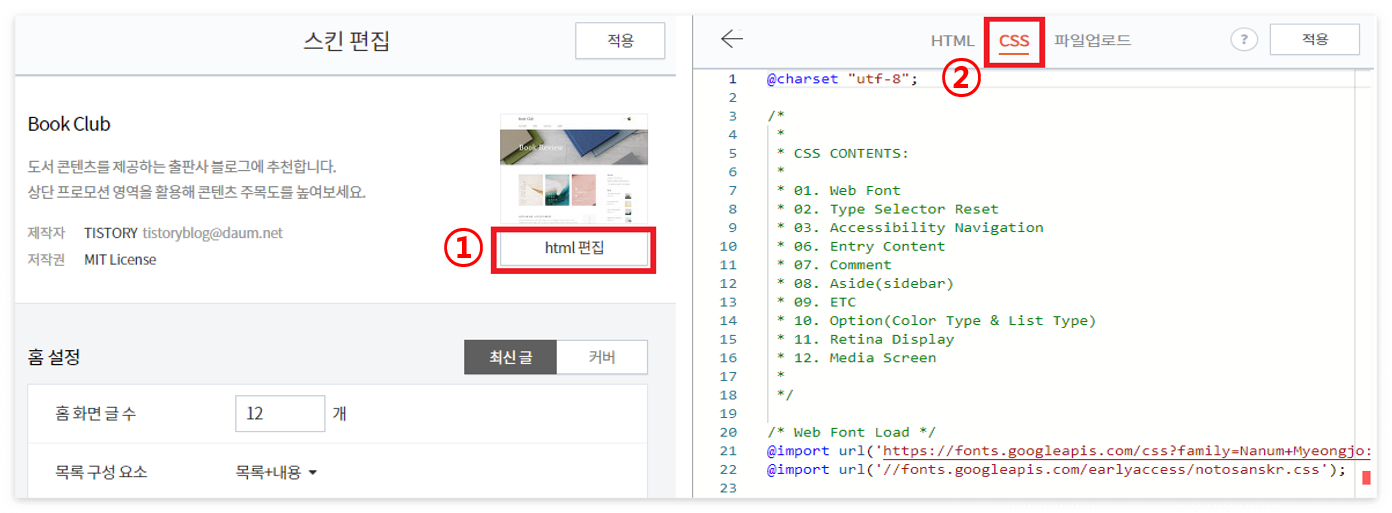
마지막으로 썸네일이 예쁘게 정사각형으로 나오게 하기 위해서는 CSS 파일과 html을 수정해야 합니다. 스킨 편집 메뉴에서 html 편집 버튼을 누르면 디폴트로 html이 나오는데 중간에 있는 CSS를 누릅니다.

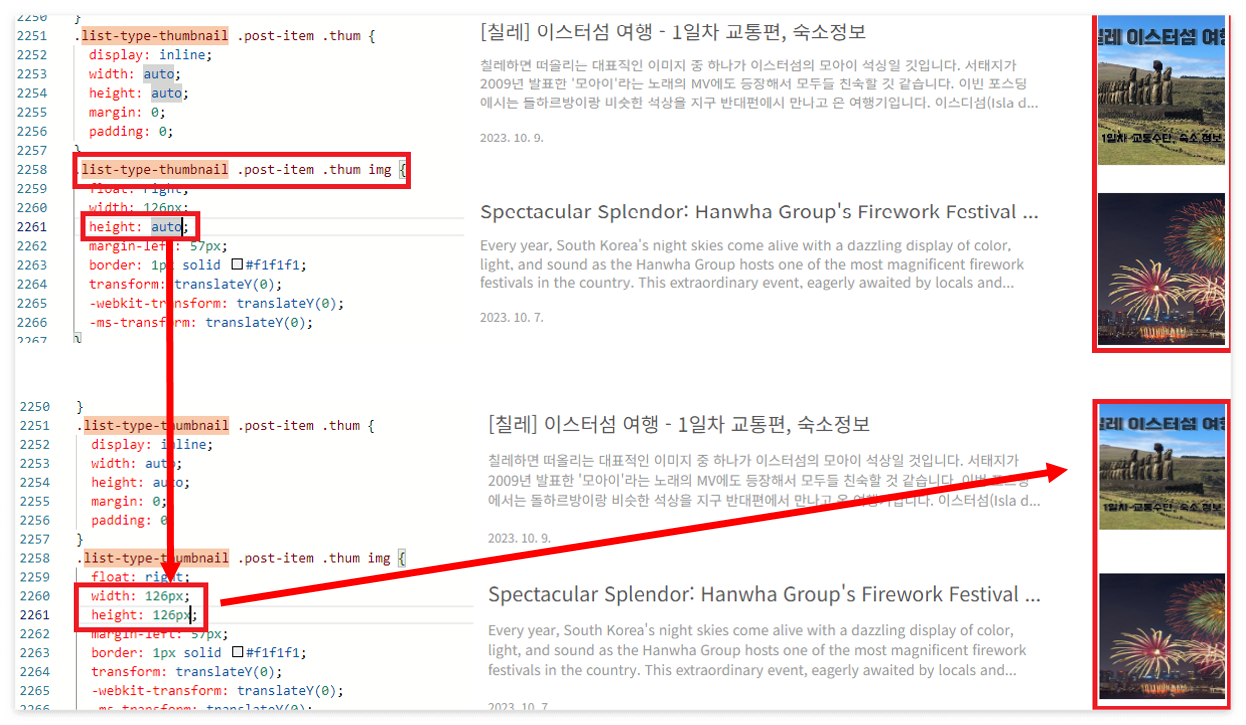
CSS 파일에서 썸네일의 폭과 높이를 동일하게 지정해줘야 합니다. Book Club 스킨에서는 기본적으로 썸네일의 크기가 'width : 126px, height : auto'로 설정되어 있습니다. 그러면 아래 그림의 상단 우측에서 보이는 것처럼 안 이쁘게 세로로 길쭉하게 나오게 됩니다. 이것을 'width : 126px, height : 126px'로 변경해 주면 하단 우측과 같이 정방형으로 바뀝니다.

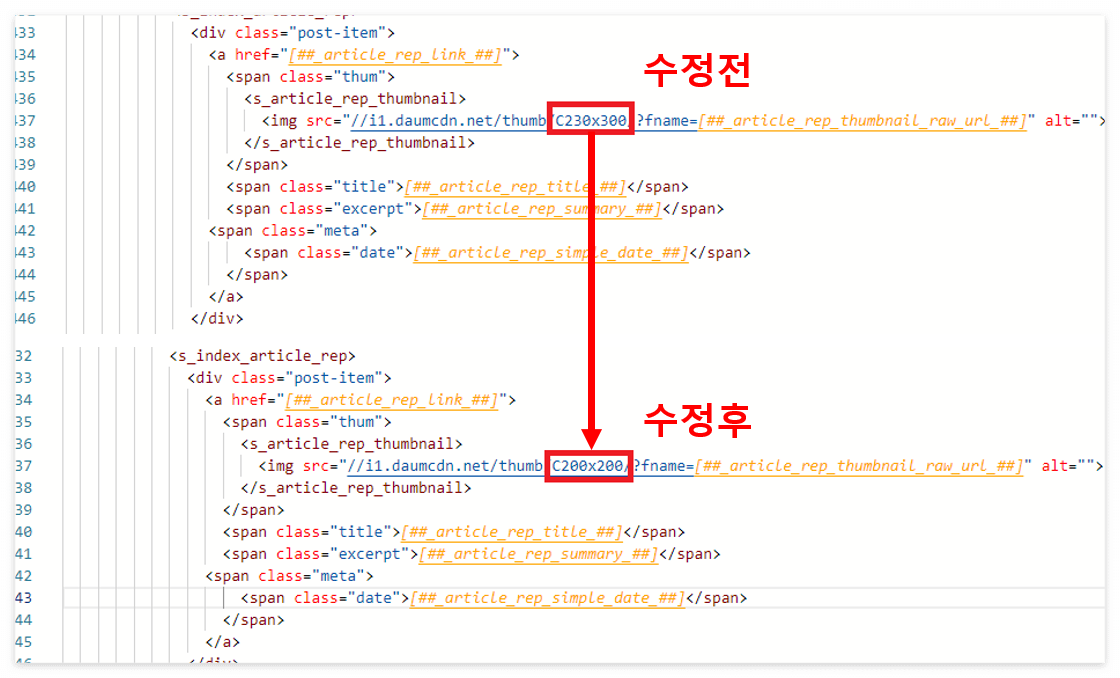
그런데 썸네일에서 가장자리에 글씨가 잘리는 것을 볼 수 있습니다. 이것을 보정해 주기 위해서 마지막으로 html도 수정해줘야 합니다. 'c230x300'이라고 되어 있는 것을 'c200x200'으로 바꿔주면 됩니다.

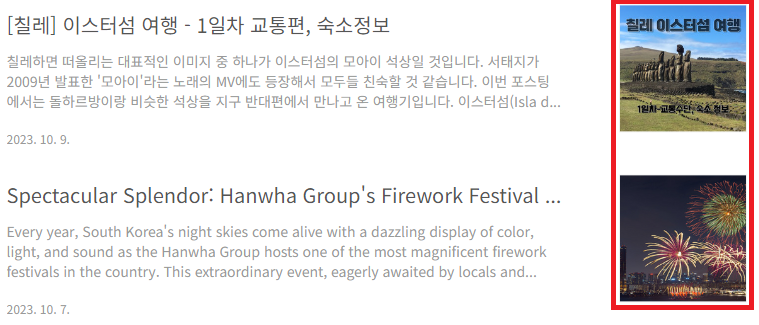
그러면 아래와 같이 글씨도 다 잘 보이는 정방형의 이쁜 썸네일이 나오게 됩니다.

이번 포스팅에서는 썸네일을 만들고 그에 맞춰서 블로그 스킨 편집을 하는 방법을 배워보았습니다. 각자 원하는대로 블로그를 꾸미는데 도움이 되셨으면 좋겠습니다.
'블로그' 카테고리의 다른 글
| [블로그 최적화] 검색유입량을 늘리기 위한 Zum 사이트 + 백링크 등록하기 (0) | 2023.10.19 |
|---|---|
| [블로그 최적화] Bing 웹마스터 도구 등록과 무료 SEO 도구 활용하기 (0) | 2023.10.15 |
| [블로그 최적화] 네이버 웹마스터 등록하는 방법 (0) | 2023.10.14 |
| [블로그 최적화] Google Search Console 등록으로 Google 노출하기 (0) | 2023.07.03 |
| [애드고시 합격] 드디어 애드센스 승인!! (글 18개로 2개월만에 승인) (0) | 2023.07.02 |




댓글